
Javascript Clickイベント マウスがクリックされたとき
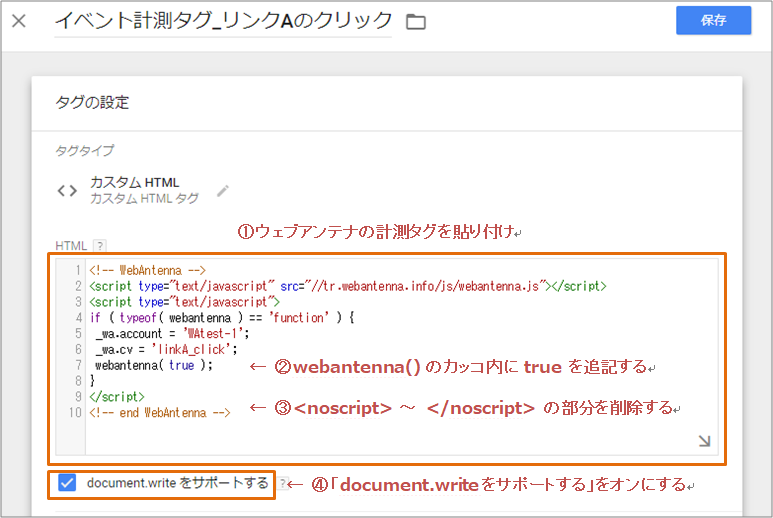
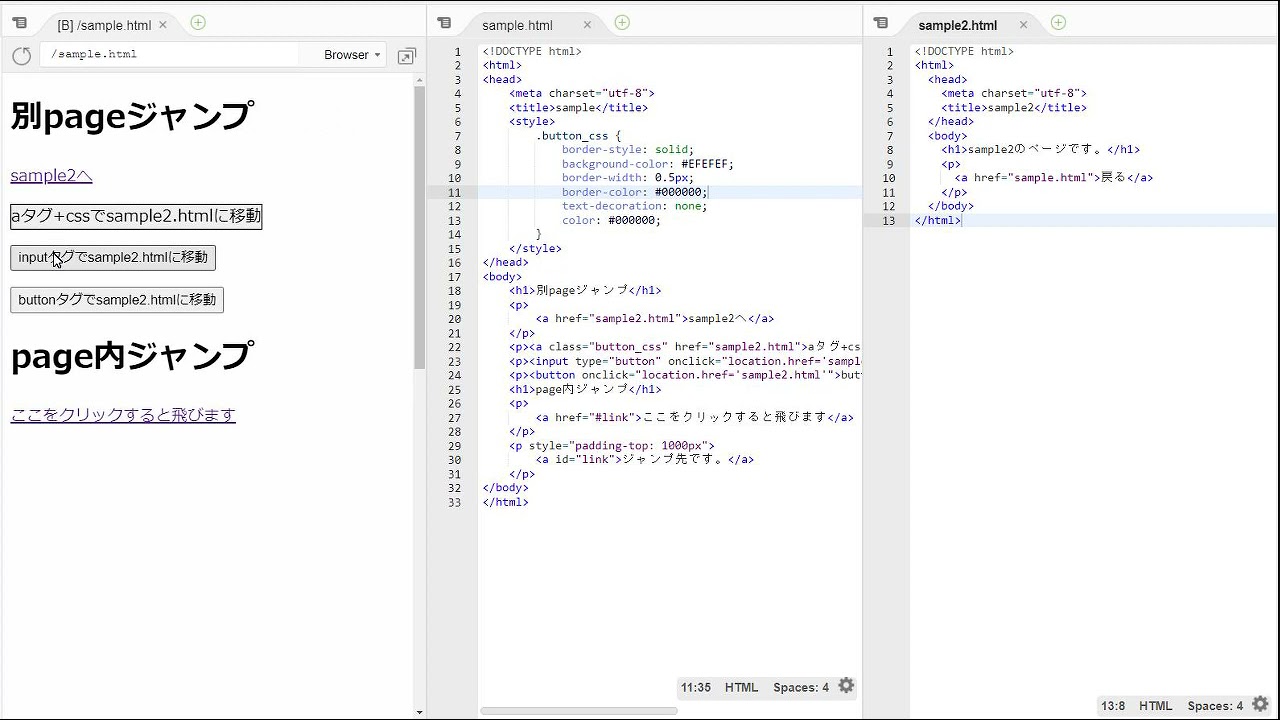
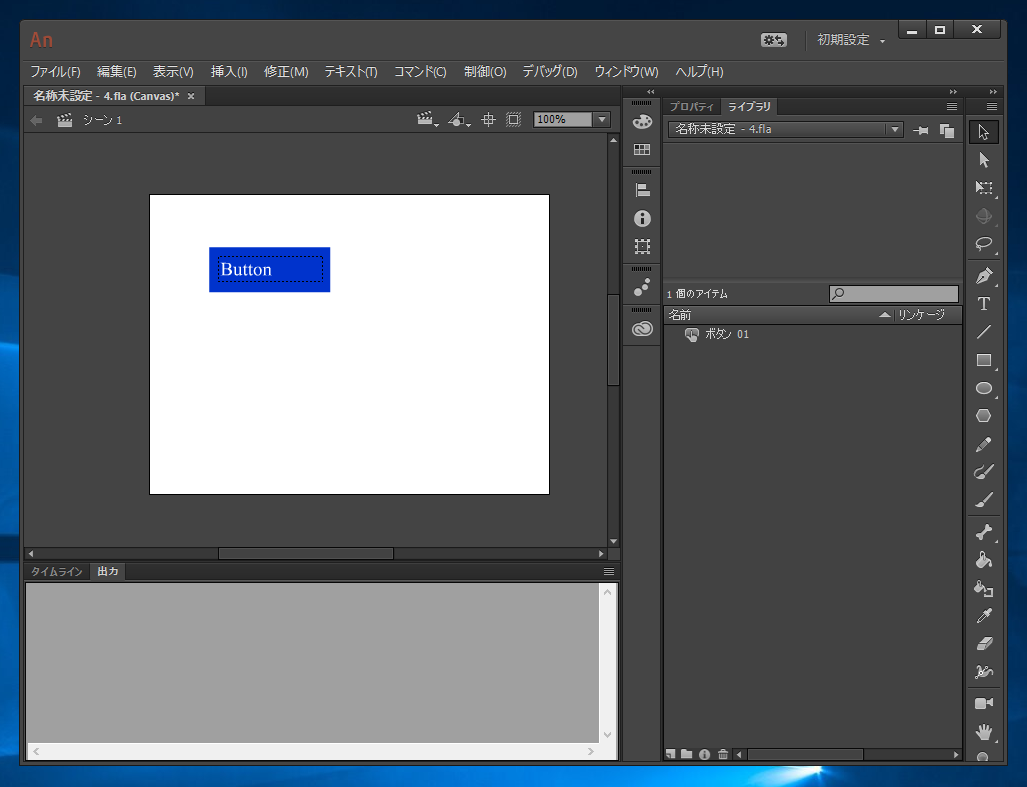
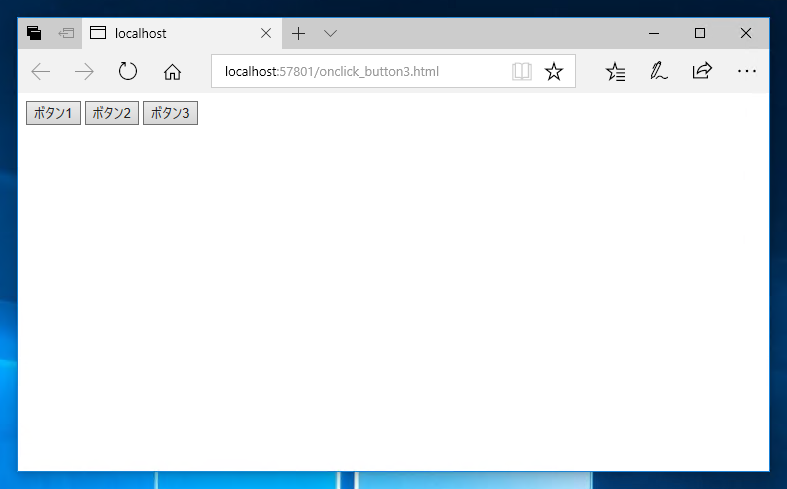
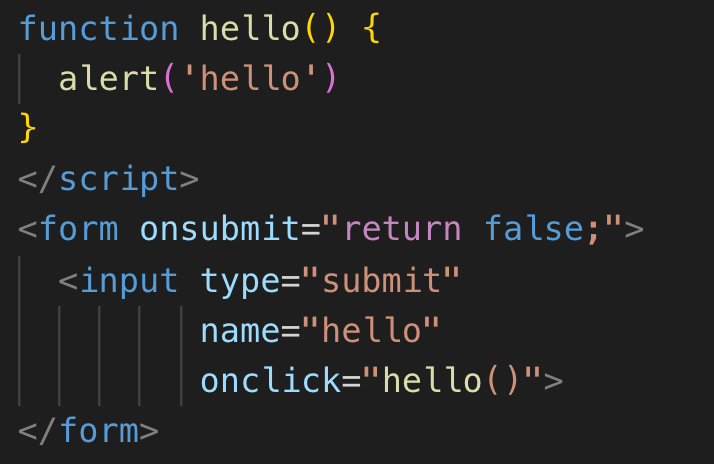
HTMLは上記のような画像ができてればOKです。 HTMLメモ ボタンタグ:HTMLにボタンを作成する。 type タイプ属性:様々な種別を指定する。 JavaScriptでクリックイベントを実装していく イベントハンドラ イベントハンドラはタグの属性部分に指定します。 例えば、ボタンをクリックした時に JavaScript を実行する場合は以下のようにします。 ブラウザの種類やバージョンによって、各タグで使用可能なイベントハンドラは異なります
Html 画像 クリック イベント
Html 画像 クリック イベント- Googleカレンダーっぽいカレンダーを作成できるjQueryのプラグイン「FullCalendar」 通常、イベント(予定)は文字でしか登録できませんが、ちょっとした工夫で、カレンダーに画像をイベントとして表示することができます。 crayon61ccb/ example 貼り付けた画像もイベントなので現在の html 標準では ドラッグイベントに関するセクション があります。 それらはシンプルなタスクを簡単に解決したり、"外部" ファイルのドラッグ&ドロップをブラウザで扱うことができたりと、興

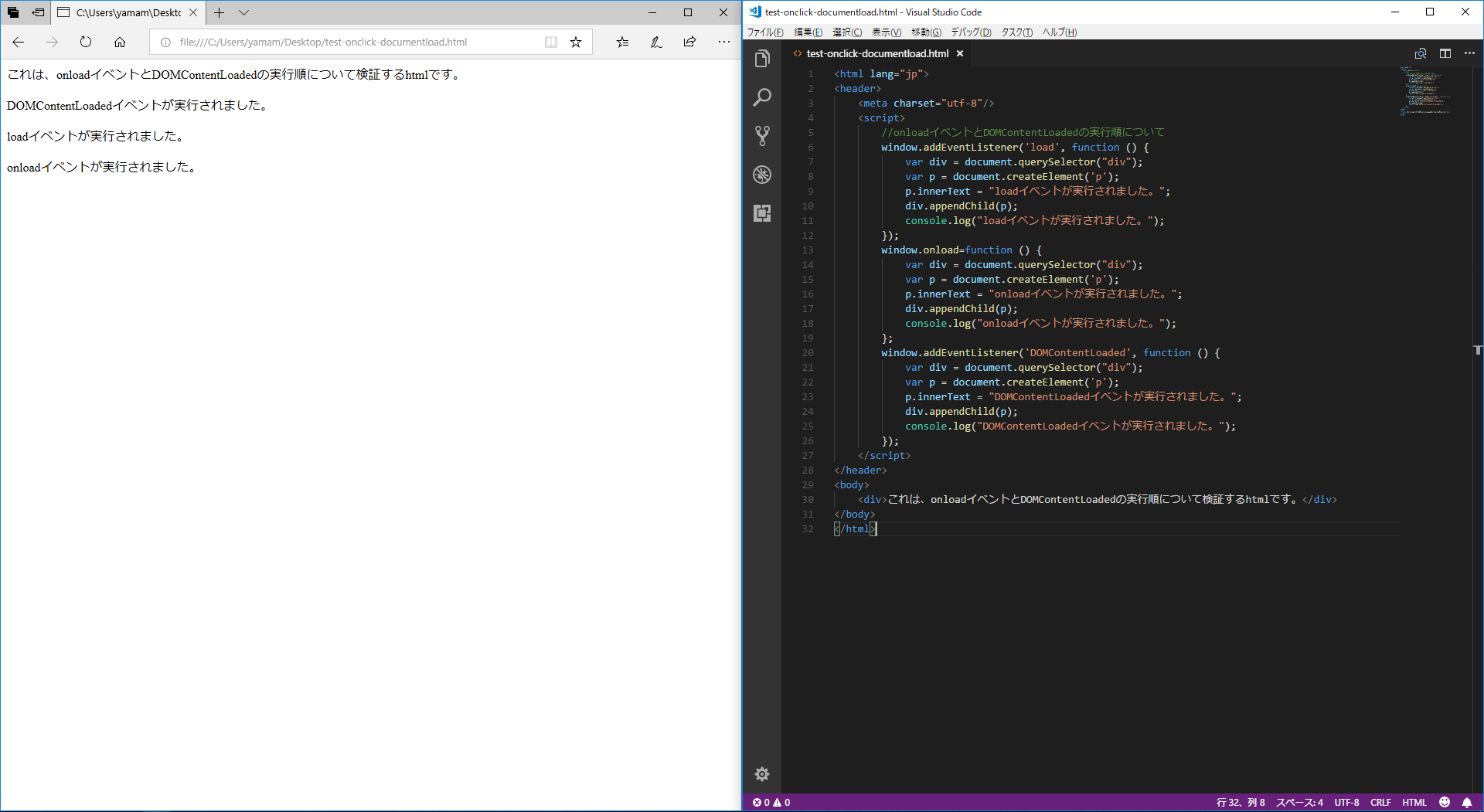
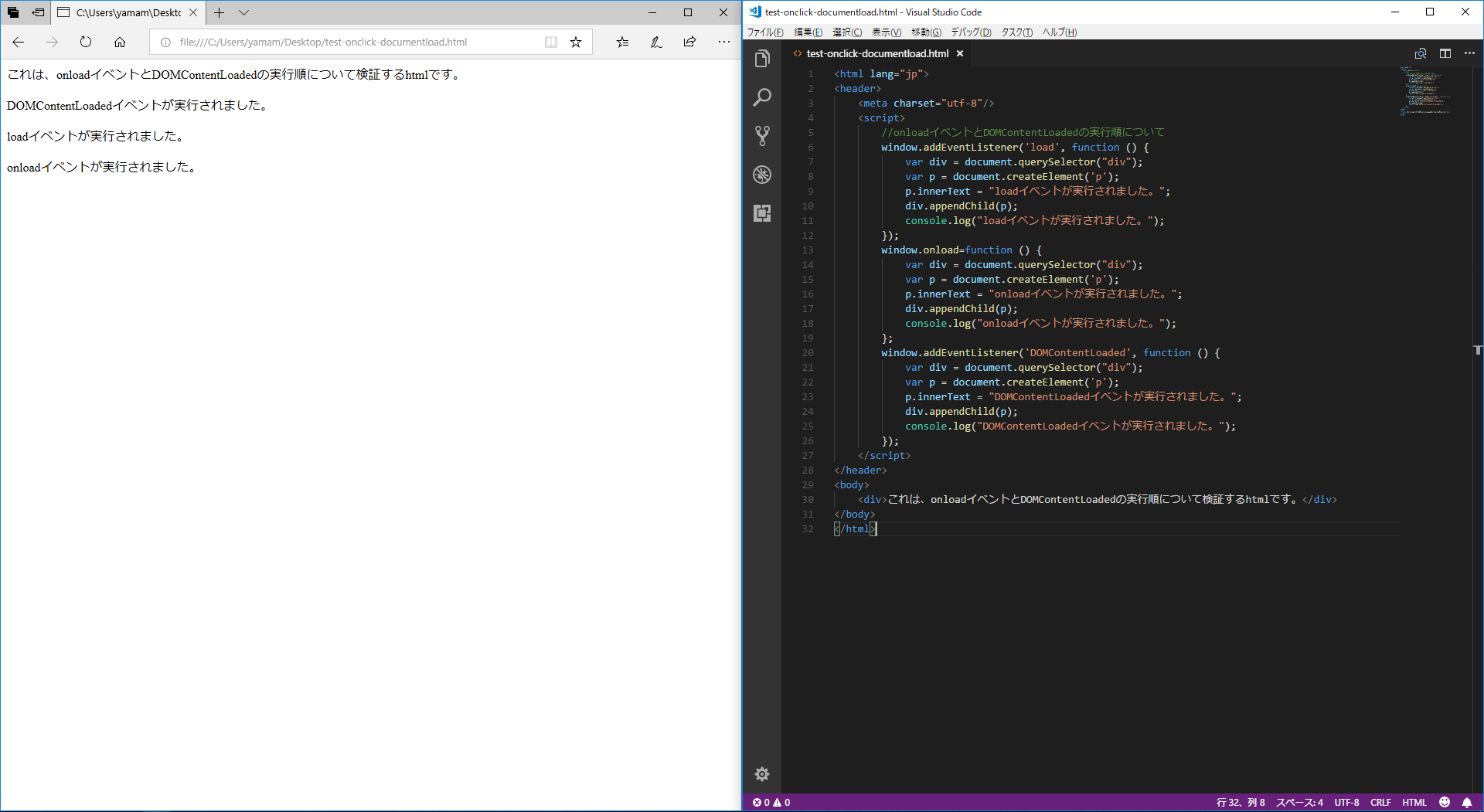
画面の描画前にjavascriptを実行する方法 Domcontentloadedイベントを利用 Qiita
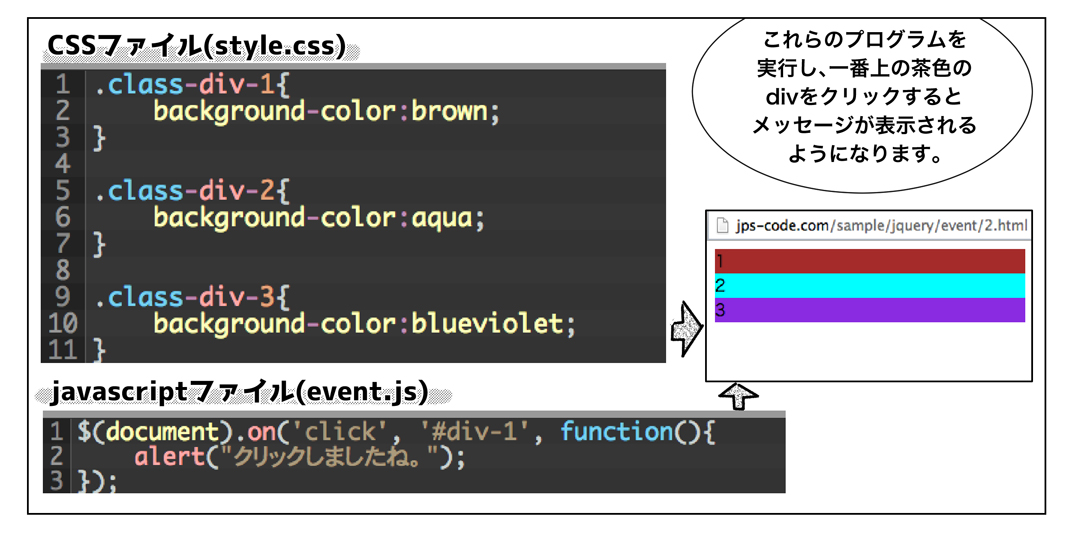
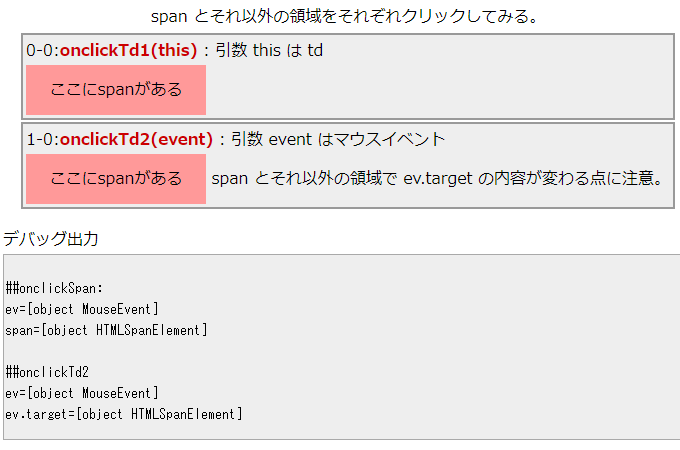
おわり JavaScriptでイベント(クリックやスクロール等)を登録する方法と主要イベントをまとめました。 注意点をおさらいすると、以下の2点だけ意識すれば少なくとも使うことはできるようになるかと思います。 インベント登録時のコールバック関数をTableのtd要素をクリックした際の処理を書く時に詰まったことを共有します。 下記にNGパターンとOKパターンを記載します。 HTMLは下記のような普通のTable indexhtml <table id 人気投稿 BOSSとかチェ・ゲバラみたいな白黒画像を作る方法 294件のビュー 行をクリックした時、画面遷移するtableのシンプルな実装 229件のビュー CSS 指定した要素の子要素だけ除外するセレクタ 140件のビュー Arduinoを使ってタッチセンサー 74件のビュー 詞先派にオススメしたい曲の作り方
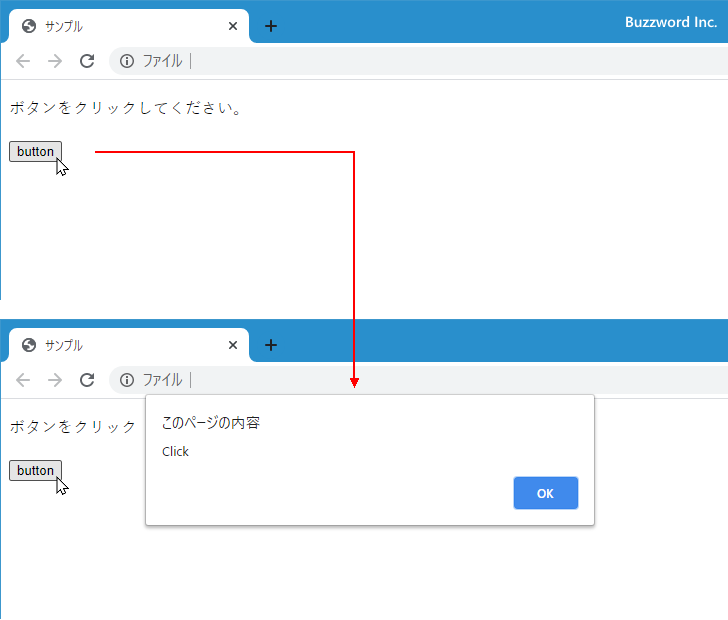
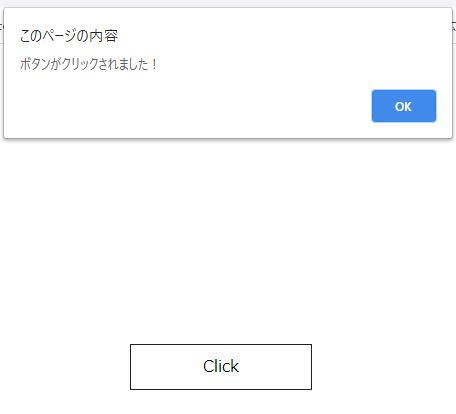
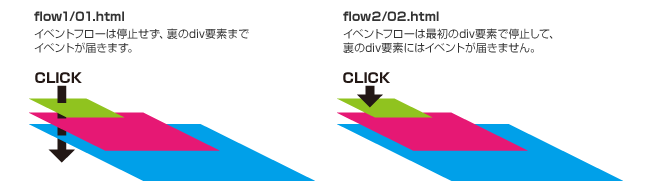
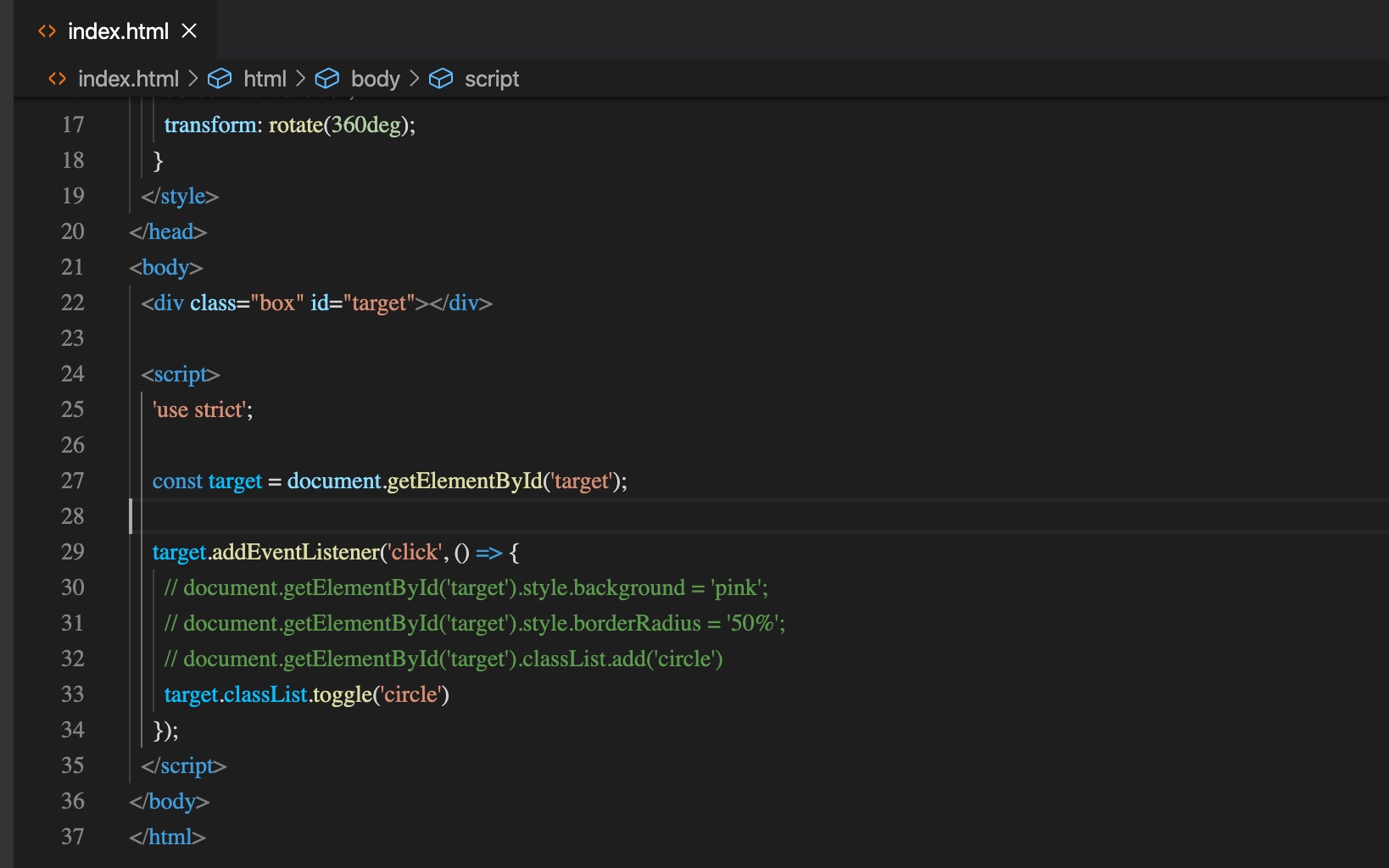
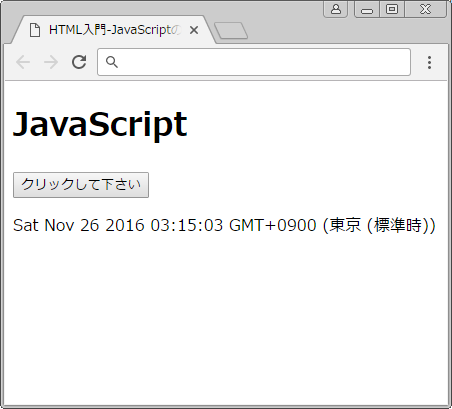
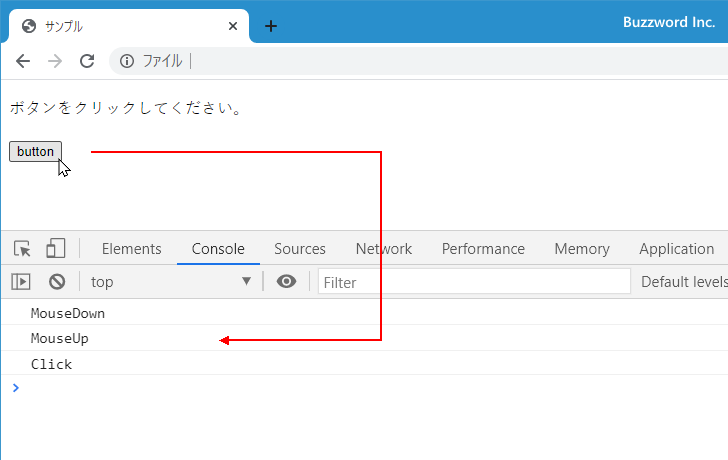
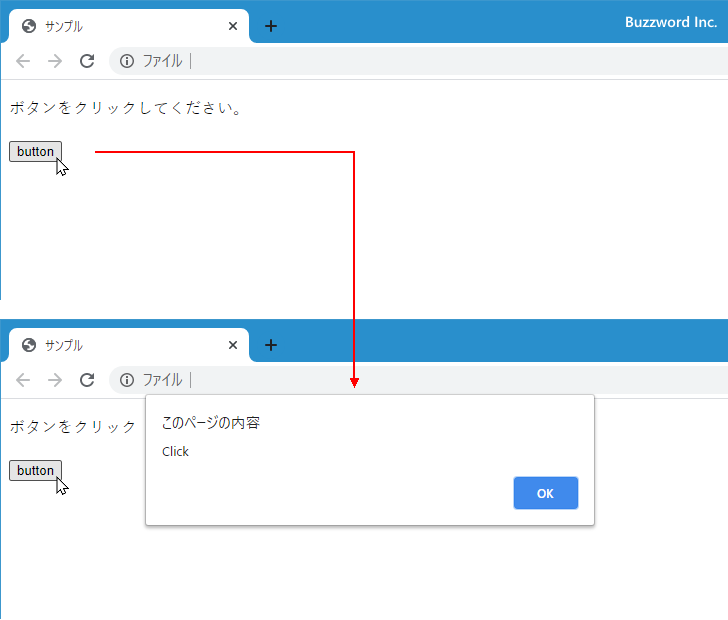
Clickイベント:マウスがクリックされたとき 広告 click イベントはマウスのカーソルが要素の上にある状態で、マウスが押されたあとで離された時に発生するイベントです。 onclick 属性または onclick プロパティに対してイベントハンドラを設定したり 目次1 onclick属性とは?2 onclick属性の使い方・書き方3 まとめonclick属性とは?onclick属性とは、ユーザが要素をクリックした際に起動する処理を指定するイベント属性です。ボタンをクリックした際にメッセージボックスイベント属性の値には、JavaScriptなどのスクリプトを指定します。 要素にこの属性を指定しておくと、その要素が特定の状態になった時に、値に指定したスクリプトが実行されるようになります。 例えば上記の場合は、ボタンがクリックされた時( onclick
Html 画像 クリック イベントのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 | Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 | Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 | Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 | Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 | Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
Javascript イベント処理 1 |  Javascript イベント処理 1 | Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 | Javascript イベント処理 1 | Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
Javascript イベント処理 1 | Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |  Javascript イベント処理 1 |
 Javascript イベント処理 1 |  Javascript イベント処理 1 |
要素click ()の形で要素をクリックすることが出来、サンプルではWebElementクラスの「click」を利用します。 また、クリックされる要素はVisibleで幅と高さが0より大きくなければならないという制約があります。 ダブルクリックや特定座標をクリックする場合 まずはclickイベントを登録する。 canvasgetBoundingClientRect()を使うことで、Canvasがページ上のどこに配置されていてもマウスの座標とCanvas内の座標を対応付けることができる。 canvasaddEventListener("click", e => { // マウスの座標をCanvas内の座標とあわせるため const rect = canvasgetBoundingClientRect();
Incoming Term: html 画像 クリック イベント,



